
Fungsi Syntax Higlighter, Menurut Pendapat Saya :
- Membuat tampilan atau postingan blog menjadi lebih menarik
- Khususnya blog yang membahas pemrograman atau tidak jauh dari dunia pengkodingan (source code)
- Blog lebih rapih, simple dan sistematis.
Langkah-Langkahnya :
- Masuk Blogger.com >> Dashboard
- Masuk Template >> Edit HTML
- Pasang kode CSS berikut diatas ]]></b:skin> gunakan Ctrl + F untuk mencari ]]></b:skin>. Letakkan diatas ]]></b:skin>
pre {
background-color:#464545;
background-image:-webkit-linear-gradient(top, #464545 50%, #4d4d4d 50%);
background-image:-moz-linear-gradient(top, #464545 50%, #4d4d4d 50%);
background-image:-ms-linear-gradient(top, #464545 50%, #4d4d4d 50%);
background-image:-o-linear-gradient(top, #464545 50%, #4d4d4d 50%);
background-image:linear-gradient(top, #464545 50%, #4d4d4d 50%);
-webkit-background-size:30px 30px;
-moz-background-size:30px 30px;
-ms-background-size:30px 30px;
-o-background-size:30px 30px;
background-size:30px 30px;
background-repeat:repeat;
font:bold 12px/15px "Inconsolata","Monaco","Consolas","Andale Mono","Bitstream Vera Sans Mono","Courier New",Courier,monospace;
color:#333;
border:2px solid #666;-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;
position:relative;
padding:0 7px;
margin:10px 5px;
overflow:auto;
word-wrap:normal;
white-space:pre;
-webkit-box-shadow:0 1px 2px rgba(0,0,0,0.2);
-moz-box-shadow:0 1px 2px rgba(0,0,0,0.2);
box-shadow:0 1px 2px rgba(0,0,0,0.2);
position:relative;
}
pre[warna] {
padding:29px 1em 7px 1em;
}
pre[warna]:before {
content:attr(warna);
display:block;
position:absolute;
top:0;
right:0;
left:0;
background-color:#666;
padding:0 7px;
font:bold 11px/20px Arial,Sans-Serif;
color:white;
}
pre[warna]::after {
content: 'Double click to selection';
padding: 0px 10px;
width: auto;
height: auto;
position: absolute;
right: 8px;
top: 0px;
color: #fff;
line-height: 20px;
transition: all 0.3s ease-in-out;
}
pre[warna]:hover::after {
opacity: 0;
top: -8px;
visibility: visible;
}
pre[warna="1"] {border-color:#fe5400;color:#ffffff;}
pre[warna="1"]:before {background-color:#fe5400;}
pre[warna="2"] {border-color:#db05e8;color:#ffffff;}
pre[warna="2"]:before {background-color:#db05e8;}
pre[warna="3"] {border-color:#a0e805;color:#ffffff;}
pre[warna="3"]:before {background-color:#a0e805;}
pre[warna="4"] {border-color:#02baca;color:#ffffff;}
pre[warna="4"]:before {background-color:#02baca;}
pre[warna="5"] {border-color:#f5068d;color:#ffffff;}
pre[warna="5"]:before {background-color:#f5068d;}
pre[warna="6"] {border-color:#01edb3;color:#ffffff;}
pre[warna="6"]:before {background-color:#01edb3;}
}
- Untuk menggunakannya di postingan, cukup memakai tag <pre> dan kode warna untuk memanggil
- Untuk memposting gunakan mode HTML bukan Compose
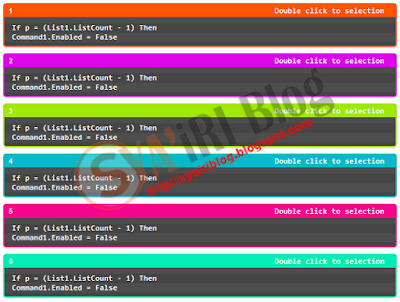
- Gunakan kode warna (1,2,3,4,5,6) kode tersebut menetukan warna, seperti dibawah ini :
<pre warna="1"> Tulisan anda disini atau kode anda </pre>
<pre warna="2"> Tulisan anda disini atau kode anda </pre>
<pre warna="3"> Tulisan anda disini atau kode anda </pre>
<pre warna="4"> Tulisan anda disini atau kode anda </pre>
<pre warna="5"> Tulisan anda disini atau kode anda </pre>
<pre warna="6"> Tulisan anda disini atau kode anda </pre>
- Hasilnya akan seperti gambar diatas

No comments:
Post a Comment