
Fungsi menubar menurut pendapat saya :
- Sebagai navigasi agar pengunjung tidak bingung mencari informasi berdasarkan menu-menu atau kategori
- Agar blog atau website terlihat lebih simple, rapih, teratur dan sistematis
- dll.
Berikut langkah-langkahnya :
- Masuk ke www.blogger.com
- Cari tag ]]> </ b: skin> dengan menggunakan Ctrl + F
- Copy-paste source code CSS di bawah ini Sebelum tag ]]> </ b: skin>
#SB_menu {
background: #656870;
width: 100%;
margin: 0 auto;
height: 40px;
padding: 0px;
font-size: 13px;
border-radius:3px;
font-family: 'Trebuchet MS', sans-serif;
font-weight: normal;
word-spacing: 2;
-webkit-font-smoothing: antialiased;}
#SB_menu li.home a {
padding: 0px 30px;}
#SB_menu li.home img {
vertical-align: middle;}
#SB_menu ul {
height: 40px;
list-style: none;
margin: 0;
padding: 0px;}
#SB_menu li {
float: left;
padding: 0px;}
#SB_menu li a {
background: #656870;
color: #CCC;
display: block;
font-weight: bold;
line-height: 40px;
border-radius:3px;
margin: 0px;
padding: 0px 25px;
text-align: center;
text-decoration: none;
-webkit-transition: all 900ms cubic-bezier(0.47, 0, 0.745, 0.715);
-moz-transition: all 900ms cubic-bezier(0.47, 0, 0.745, 0.715);
-o-transition: all 900ms cubic-bezier(0.47, 0, 0.745, 0.715);
-ms-transition: all 900ms cubic-bezier(0.47, 0, 0.745, 0.715);
transition: all 600ms cubic-bezier(0.47, 0, 0.745, 0.715);}
#SB_menu li a:hover, #SB_menu ul li:hover a {
background: #46484E;
color: #FFFFFF;
text-decoration: none;
-webkit-transition: all 900ms cubic-bezier(0.47, 0, 0.745, 0.715);
-moz-transition: all 900ms cubic-bezier(0.47, 0, 0.745, 0.715);
-o-transition: all 900ms cubic-bezier(0.47, 0, 0.745, 0.715);
-ms-transition: all 900ms cubic-bezier(0.47, 0, 0.745, 0.715);
transition: all 600ms cubic-bezier(0.47, 0, 0.745, 0.715);}
#SB_menu li ul {
background: #46484E;
display: none;
height: auto;
padding: 0px;
margin: 0px;
border: 0px;
border-bottom-right-radius: 5px;
border-bottom-left-radius: 5px;
position: absolute;
width: 225px;
z-index: 200;
/*top:1em;
/*left:0;*/;}
#SB_menu li:hover ul {
display: block;}
#SB_menu li li {
display: block;
float: none;
margin: 0px;
padding: 0px;
width: 225px;}
#SB_menu li:hover li a {
background: none;
color: #979EAF;
border-bottom-right-radius: 5px;
border-bottom-left-radius: 5px;}
#SB_menu li ul a {
display: block;
height: 40px;
font-size: 13px;
font-style: normal;
margin: 0px;
padding: 0px 10px 0px 15px;
text-align: left;}
#SB_menu> ul > li ul li a {
border-bottom: 1px solid rgba(255, 255, 255, 0.05);
-webkit-transition: color ease 0.3s;
-moz-transition: color ease 0.3s;
-ms-transition: color ease 0.3s;
-o-transition: color ease 0.3s;}
#SB_menu li ul a:hover, #SB_menu li ul li:hover a {
background: #46484E;
border-bottom: 1px solid rgba(255, 255, 255, 0.05);
color: #FFF;
text-decoration: none;
padding: 0px 10px 0px 15px;}
- Cari script berikut atau tekan Ctrl + F
<div id='main-wrapper'> atau
<div id='main'> atau
<div class='main-outer'> (Recomendasi dari saya, Blog saya cari code ini)
atau
Terserah anda, dimana anda ingin meletakkan menubarnya
- Copy-paste source code dibawah ini di ATAS script code yang dicari tadi.
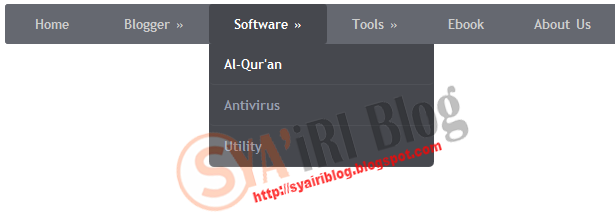
<div id="SB_menu"> <ul><li class="home"><a href="http://nama blog anda/" title="Home Page">Home</a></li> <li class="sub "><a href="#"><span>Blogger »</span></a><ul> <li><a href="#"><span>SEO</span></a></li> <li><a href="#"><span>Template</span></a></li> <li><a href="#"><span>Widgets</span></a></li></ul></li> <li><a href="#"><span>Software »</span></a> <ul><li><a href="#"><span>Al-Qur'an</span></a></li> <li><a href="#"><span>Antivirus</span></a></li> <li><a href="#"><span>Utility</span></a></li></ul></li> <li><a href="#"><span>Tools »</span></a> <ul><li><a href="#"><span>Online HTML Editor</span></a></li> <li><a href="#"><span>Color Code</span></a></li> <li><a href="#"><span>Page Rank Checker</span></a></li></ul></li> <li><a href="#"><span>Ebook</span></a></li> <li><a href="#"><span>About Us</span></a></li> <li><a href="#"><span>Contact Us</span></a></li></ul> </div>
Perhatian Petunjuk :
simbol # diganti dengan alamat blog yang dituju atau link
Selamat Mencoba

No comments:
Post a Comment