Fungsi menubar menurut pendapat saya :
- Sebagai navigasi agar pengunjung tidak bingung mencari informasi berdasarkan menu-menu atau kategori
- Agar blog atau website terlihat lebih simple, rapih, teratur dan sistematis
- dll.
Berikut langkah-langkahnya :
- Masuk ke www.blogger.com
- Cari tag ]]> </ b: skin> dengan menggunakan Ctrl + F
- Copy-paste source code CSS di bawah ini Sebelum tag ]]> </ b: skin>
#navigation {
background-color : #111;
width : 100%;
height : 39px;
margin:0 auto;
border-bottom : 3px solid #e80595;
border-radius:2px;}
#navigation ul {
padding:0;
margin:0;
list-style-type:none;}
#navigation ul li {
float:left;
position : relative;}
#navigation ul li a {
display:block;
padding:10px 20px;
color:#fff;
text-decoration:none;
font-family: calibri;}
#navigation ul li a:hover {
background-color:#e80595;}
/* Menu Dropdown */
#navigation ul li ul {
display: none;}
#navigation ul li:hover ul {
display:block;
position: absolute;}
#navigation ul li:hover ul li a {
display:block;
background-color : black;
color : #fff;
width : 150px;
border-bottom : 1px solid #ccc;}
#navigation ul li:hover ul li a:hover {
background-color : #e80595;}
#navigation ul li:hover > a {background: #e80595;}
- Cari script berikut atau tekan Ctrl + F
<div id='main-wrapper'> atau
<div id='main'> atau
<div class='main-outer'> (Recomendasi dari saya, Blog saya cari code ini)
atau
Terserah anda, dimana anda ingin meletakkan menubarnya
- Copy-paste source code dibawah ini di ATAS script code yang dicari tadi.
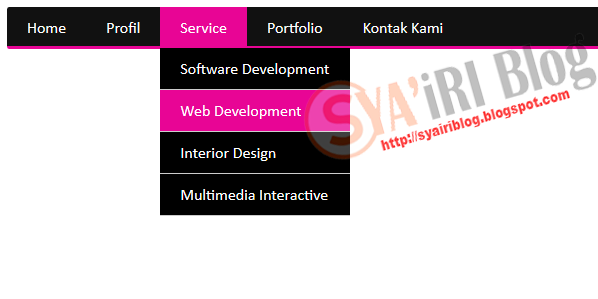
<div id="navigation"> <ul id="nav"> <li><a href="#">Home</a></li> <li><a href="#">Profil</a> <ul> <li><a href="#">Tentang Kami</a></li> <li><a href="#">Visi dan Misi</a></li> </ul> </li> <li><a href="#">Service</a> <ul> <li><a href="#">Software Development</a></li> <li><a href="#">Web Development</a></li> <li><a href="#">Interior Design</a></li> <li><a href="#">Multimedia Interactive</a></li> </ul> </li> <li><a href="#">Portfolio</a></li> <li><a href="#">Kontak Kami</a></li> </ul> </div>Perhatian Petunjuk :
simbol # diganti dengan alamat blog yang dituju atau link
Selamat Mencoba


No comments:
Post a Comment