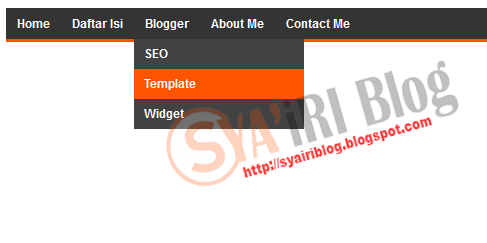
Fungsi menubar menurut pendapat saya :
- Sebagai navigasi agar pengunjung tidak bingung mencari informasi berdasarkan menu-menu atau kategori
- Agar blog atau website terlihat lebih simple, rapih, teratur dan sistematis
- dll.
Berikut langkah-langkahnya :
- Masuk ke www.blogger.com
- Cari tag ]]> </ b: skin> dengan menggunakan Ctrl + F
- Copy-paste source code CSS di bawah ini Sebelum tag ]]> </ b: skin>
#SB_menu{border-bottom:3px solid #fe5400;width:100%;height:31px;background:#343434;margin:0px auto;margin-bottom:3px;}
#SB_menu ul{float:left;margin:0;padding:0;}
#SB_menu li{float:left;list-style:none;margin:0;padding:0;}
#SB_menu li a, #SB_menu li a:link{float:left;padding:8px 11px;color:#fff;text-decoration:none;font:bold 12px Arial;text-transform:capitalize;}
#SB_menu li a:hover, #SB_menu li a:active, #SB_menu .current_page_item a {background: #343434;color: #fff;text-decoration:none;}
#SB_menu li li a, #SB_menu li li a:link, #SB_menu li li a:visited{font-size: 12px;background: #424242;color: #fff;text-decoration:none;width: 150px;padding: 0px 10px;line-height:30px;}
#SB_menu li li a:hover, #SB_menu li li a:active {background: #fe5400;color: #ffffff;}
#SB_menu li ul{z-index:9999;position:absolute;left:-999em;height:auto;width:170px;margin-top:31px;border:1px solid ##999;}
#SB_menu li:hover ul, #SB_menu li li:hover ul, #SB_menu li li li:hover ul, #SB_menu li.sfhover ul, #SB_menu li li.sfhover ul, #SB_menu li li li.sfhover ul{left:auto}
#SB_menu li:hover, #SB_menu li.sfhover{position:static}
- Cari script berikut atau tekan Ctrl + F
<div id='main-wrapper'> atau
<div id='main'> atau
<div class='main-outer'> (Recomendasi dari saya, Blog saya cari code ini)
atau
Terserah anda, dimana anda ingin meletakkan menubarnya
- Copy-paste source code dibawah ini di ATAS script code yang dicari tadi.
<div id='SB_menu'> <ul> <li><a href='/'>Home</a></li> <li><a href='#'>Daftar Isi</a></li> <li><a class='prett' href='#'>Blogger</a> <ul> <li><a href='#'>SEO</a></li> <li><a href='#'>Template</a></li> <li><a href='#'>Widget</a></li> </ul></li> <li><a href='#'>About Me</a></li> <li><a class='prett' href='#'>Contact Me</a> <ul> <li><a href='#'>Google +</a></li> <li><a href='#'>Facebook</a></li> <li><a href='#'>Twitter</a></li> </ul></li> </ul> </div>Perhatian Petunjuk :
simbol # diganti dengan alamat blog yang dituju atau link
Selamat Mencoba


No comments:
Post a Comment